 こんな仕事をしているのに、家にいる時はいつもMacの電源が点いている。特に用もないのにたらたらネットをしているのは、もはや日常と言っても過言ではない。
こんな仕事をしているのに、家にいる時はいつもMacの電源が点いている。特に用もないのにたらたらネットをしているのは、もはや日常と言っても過言ではない。
つい先日、そんなパソコン中毒者への挑戦状(!?)とも言うべきキャンペーンサイト「SHUTDOWN DAY」なるものを発見。3月24日は、一度もコンピュータを開かないでいよう! という日、らしい。なぜ3月24日なのかは、発起人の思いつきのようだけれども、今の時点で「I can」(できる)が、52425人もいることにちょっとしたオドロキを感じつつ、「I cannot」(できねえよ!)という人が8222人いることにヘンな共感と安心を覚える今日この頃。
明日一日くらいはパソコンの電源をつけず、時間の有効利用とは何かについて、考えてみてはいかが?
 土曜日は「F-site」(Flashに関するフォーラムサイト)のセミナーで、代々木まで。セミナーと言っても、テクニカルなことではなくて、Flash界を牽引している著名クリエイター数名が、仕事を進める上での心構えとか、モチベーションの保ち方とか、アイデアの出し方、みたいなのを話す、というもの。
土曜日は「F-site」(Flashに関するフォーラムサイト)のセミナーで、代々木まで。セミナーと言っても、テクニカルなことではなくて、Flash界を牽引している著名クリエイター数名が、仕事を進める上での心構えとか、モチベーションの保ち方とか、アイデアの出し方、みたいなのを話す、というもの。
「CATMAN」で有名なカナダ在住のFlashアニメーター?の青池良輔さんのお話しはためになった。自分の作りたいものがあって、でも最初に予算が欲しくて、じゃあどうやって作品を作る前に売り込んで予算を出してもらうか、という考え方の流れは、何もFlashに限らず全てのクリエイターの命題なんじゃなかろうか。
また、話しの持っていき方が絶妙なので、1時間があっという間だった。もっと色々聞いてみたかったなあ。
と、Flashはあるサイトのスプラッシュムービーをほぼ毎月作っているので、今年はさらにスキルを上げていかないと、なのだ。それにはたまにこういうセミナーに出て、刺激を受けてこないとね。いよーし、やるぞう。
 「Google Earth」は知ってるだろうか。
「Google Earth」は知ってるだろうか。
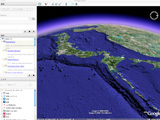
Googleがフリーで配っている地球儀ソフト?なのだ。「Google Map」の地図と航空写真に、衛星写真が加わって、それが全世界分対応している。最近、Macや日本語にも対応して、家でも会社でも使っている。これ、ホントに面白い!!
最新版は都市部の建物の3D表示も出来るようになって、視点を傾斜させて軽く画面をドラッグ、するとあら不思議!町中を散歩しているような錯覚に。さらに山がちなところとか、グランドキャニオンでそれを高速でやるとドラゴンボールごっこができる!!
・・・とまあヲタな使い方はともかく、「地球ってすげえな」と単純に思ってしまうソフトなのは間違いない。気が付くと職場で平気で1時間以上いじってるなんてこともある(仕事しろ)。
自分ちのそばを見てみるのもよし、世界遺産を見つける旅をするもよし、憧れの地に取りあえずいってみるもよし、時間を忘れて眺められること請け合い。取りあえず、昨日は気合いでナスカの地上絵を見つけたよー。大変だった。
 久しぶりに「おおっ」と思うサイトを見つけたのでご紹介。
久しぶりに「おおっ」と思うサイトを見つけたのでご紹介。
「noughts::」はサイト上で絵が描けて登録できるサイト。それだけならどこにでもあるけれど、これのすごいところは、描いている過程まで記録して見せてしまえること。出来上がった絵を見るだけでは感じられないある種の「ワクワク感」を味わえる。たとえて言うなら、絵を描いている人の後ろに立って出来上がるのを一緒になって喜んでいるような、そんな感じ。
トップページは左の列が最近描かれたもので、中央が注目の絵、右がアクセス順でつまり人気のあるもの。IDを取って描き、保存すると自分のアーカイブができる。人の絵を見ている時に「menu」を押すとコメントやアーカイブが見られる。
中でもおおっ、と思ったのが、IDを持っている人が今描いているのを、ライブで見ることが出来るのだ。IDを持った人が描き始めると、トップページの右上に「now drawing」とユーザーIDが出る。途中までは他の完成絵を見る時と同じように早回しだけれど、やがて時間が現在になり、マウスカーソルが絵を描いていく様をライブで見られるようになる。
それにしても、うまい人たちばっかりなんだよね。単純にすごい。ガチャピン&ムックとかホントすごい。そして、FlashとFlash Media Severの出来ることってまだまだあるんだなあと感動した。描画速度もストレスが全然ないのもすごい。
そして何より、人が絵を描いてる様子を見ているだけで、これほど創作意欲を刺激されるとは思わなかった! さーて何作ろうかな。
 お盆は電車も道路もお店も空いてていいやね。空も高く、入道雲が出てるのがよくわかる。
お盆は電車も道路もお店も空いてていいやね。空も高く、入道雲が出てるのがよくわかる。
さて、業務連絡(?)をば。えー、こういうのが出てくる前に、「ICQ」なるソフトがあって、それを使い倒して、いよいよAOLとか、MSNとか、Yahoo!とかが出す頃にはもうすっかり「飽きて」いたんだよねえ。懐かしい。
あると便利なので、始めました、Yahoo!メッセンジャー。IDは「izkysht」です。
会社でもつないでいることがあるので、昼寄る問わず声を掛けてみてくださいな。基本的にみんなウェルカムですので、よろしくです。
 以前の地下の職場と比べると、9階のこの職場は一日の天気の動きが分かってすごくいい。しかも一番窓に近いところなので目が疲れたり気分転換に外を眺められる。それでも、一日中部屋の中にいて同じ風景を見ているともっと違う景色を見たいと思うのは当然だろう。そこで、我らが文明の利器PCの登場な訳だ。
以前の地下の職場と比べると、9階のこの職場は一日の天気の動きが分かってすごくいい。しかも一番窓に近いところなので目が疲れたり気分転換に外を眺められる。それでも、一日中部屋の中にいて同じ風景を見ているともっと違う景色を見たいと思うのは当然だろう。そこで、我らが文明の利器PCの登場な訳だ。
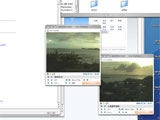
今一番のお気に入りは以前ここでも紹介した天気予報サイト「Weather News」の「ライブカメラチャンネル」。その地域の詳細な天気予報ページにアクセスしたときにも、その地域でライブカメラが設置されているならそれが表示されるが、このチャンネルにアクセスすれば、全国のライブカメラにダイレクトにアクセスできる。日本地図上にいくつか表示されたライブカメラ映像を一度に動かすことも出来るし、その地域にズームインすれば、さらに細かい地域のカメラ映像にアクセスできる。
最近は、鹿児島県の徳之島のカメラがお気に入り。「大島郡天城町」の地名で出ている。小高いところから映された海岸沿いの町と東シナ海。一番の見頃は日の入り時間で、東シナ海に沈んで行く夕日が職場に居ながらにして見られて、ほんのちょっと癒されて、旅情をかき立てられるのだ。今の季節は19時前後が見頃時間。仕事に疲れたら南の海に沈む夕日はいかが?
 今日は仕事。先月、決算が終わって7月から新しい期に入ったので、その関係のミーティングがメインだった。普段忙しい社長が唯一ゆっくりみんなと話しができるのが土曜日、というわけでたまに土曜出勤があったりするのだ。
今日は仕事。先月、決算が終わって7月から新しい期に入ったので、その関係のミーティングがメインだった。普段忙しい社長が唯一ゆっくりみんなと話しができるのが土曜日、というわけでたまに土曜出勤があったりするのだ。
それで・・・出たのだぁ〜ボーナス〜。良かったぁ。しかも思ってたより多い。入社して半年ということだけれど、それなりに評価してもらっているみたいで嬉しい。帰りは家の近所のお気に入り蕎麦屋「亥ノ刻」で軽く一杯。
年末に、1から少しずつ進めてきた案件が、先月、今月の数度の打ち合わせの末にデザイン案も通ってようやくコーディングが始まり、なかなか面白くなってきている。先週行ったセミナーの内容も随所で役に立っている。そして何より、この仕事が友達とちょっとしたつながりがあるっていうのがまた面白い。私信だけれど、「9月には取りあえず公開予定ですよー、とお姉さんにお伝えください(笑)」
今回はレイアウトやデザイン要素をHTMLから切り離して、全てスタイルシートでコーディングするのだけれど、この規模ではうちの会社でも初めての試みで、でもノリと気合いとひらめきで何とか大枠部分が出来上がった。出来上がったHTMLを「Another HTML-lint」というWebデザイナー御用達のチェックサイトでチェックしたら初の100点をマーク! 「オレって天才だぁ〜!」と一人盛り上がっていたら周囲に呆れられたのは内緒なのだ(笑)
スタイルシートでレイアウトすることのメリットは長くなるのでここでは敢えて述べないけれど、今後あちこちでそういうサイトが増えていくんだろうなあ。数年前までは考えられなかった。
さて、亥ノ刻でつらつらと飲んでいたら、ふと、表のサイト(と言っても今はリンクを張ってないけれど)をどうしようかという考えが浮かんだ。正直閉鎖もありだろうかとも思っている。もうみんなの生活圏も変わってきているし、同じ方向を向いて遊ぶということもなかなかないだろう。イベント写真という軸でもってコミュニティを作ろうと思った当初の目標は今どうにもあいまいになっている。写真を上げるだけならばまだしも全てにコメントを付ける時間もない。そしてなにより、色々分かった今だからこそあのサイトのデザインや構造が許せない。どうしたものか。一番の原因は管理人のやる気なのだろうけれど(;´Д`)
 最近仕事の案件でページ全体をスタイルシートでコーディングすることが段々多くなってきて、来週から本格的にコーディングが始まる案件も、初めてサイト全体をスタイルシートで、ということになっている。
最近仕事の案件でページ全体をスタイルシートでコーディングすることが段々多くなってきて、来週から本格的にコーディングが始まる案件も、初めてサイト全体をスタイルシートで、ということになっている。
そこにきてとてもタイムリーなセミナーが今日開催されたのだ。「The Day of Web Standards [Web標準の日]」と銘打って、スタイルシート(CSS)とXHTMLをメインに、これからのWebの標準となる技術を様々な講師を呼んで、一日かけて解説してもらうという充実ぶり。時間にして朝11時から夜の9時までと言う長さ。
 うちの会社はこういったセミナー参加にはとても理解のあるところで、「行きたい!」と手を挙げたら費用も出してくれた上で快く行かせてくれる。内容がタイムリーだったこともあるし、こういった大規模なセミナーに参加すること自体初めてなのでとても楽しみにしていたのだ。
うちの会社はこういったセミナー参加にはとても理解のあるところで、「行きたい!」と手を挙げたら費用も出してくれた上で快く行かせてくれる。内容がタイムリーだったこともあるし、こういった大規模なセミナーに参加すること自体初めてなのでとても楽しみにしていたのだ。
場所は六本木ヒルズ内にある「アカデミーヒルズ」。49階全体がそういったセミナーなどに使うためのスペースになっていて、今回参加したセミナーの他にあちこちでいくつかのセミナーやワークショップをやっていた。
 午前11時の基調講演から参加しようと思ったけれど、なんだか胃が痛くてうだうだしていて、結局午後の最初のセッションから参加した。ま、午前中は基調講演と特別講演なので、本編は午後からなのでいいのだ。セッションは以下の通り。
午前11時の基調講演から参加しようと思ったけれど、なんだか胃が痛くてうだうだしていて、結局午後の最初のセッションから参加した。ま、午前中は基調講演と特別講演なので、本編は午後からなのでいいのだ。セッションは以下の通り。
セッションA: Web標準を最大限に活かすディレクション&ガイドライン
セッションB: Web標準テクノロジーの上手なマッシュアップ
セッションC: すぐに役立つWeb標準テクノロジーの効率化テクニック
セッションD: Web標準、SEOにも通じる“攻め”のアクセシビリティ
セッションE: Dreamweaver 8/Contribute 3を使ったWeb標準実装ガイド
ついて行けない内容が多いかと思いきや、結構分かるし参考になった。やっぱりなんだかんだ言って、実務でサイト制作に携わっていると知識も勝手に増えて行っているみたいだ(笑)
 一番よかったのは、「B」のセッションかなあ。CSSとHTMLをどう記述すればあとあとメンテナンスしやすいか、とか、CSSのパターン化・モジュール化の話しはすぐに現場で使えそうなノウハウだった。それとさらに実務向きだったのが「E」のセッション。DreamweaverでのCSSコーディングが便利になるTipsが満載だった。コードスニペット、今度からちゃんと使おう。
一番よかったのは、「B」のセッションかなあ。CSSとHTMLをどう記述すればあとあとメンテナンスしやすいか、とか、CSSのパターン化・モジュール化の話しはすぐに現場で使えそうなノウハウだった。それとさらに実務向きだったのが「E」のセッション。DreamweaverでのCSSコーディングが便利になるTipsが満載だった。コードスニペット、今度からちゃんと使おう。
それにしても、会場には500人あまりの人が集まって、「これだけの人がみんなWebの制作に携わってるんだなあ」と妙な感慨を感じることしきり。それに、やっぱりWebの業界が若いのもあって、みんな自分と同年代かちょっと下かちょっと上、というのを実際に目の当たりに出来て良かった。技術的にもまだまだ発展途上のこのWeb業界、一昔前のような勢いはないかも知れないけれど、それでも結構アツいと思ったよ。
写真は会場内と、外の眺め。こんなところで仕事してたら自分が偉いと錯覚しそうだよ(笑)
 昨日一人残って仕事をしていて、ふと飽きてネットを徘徊していたら、こんなものを見つけた。どうやらネットで流行ってるらしいよ。
昨日一人残って仕事をしていて、ふと飽きてネットを徘徊していたら、こんなものを見つけた。どうやらネットで流行ってるらしいよ。
「成分解析 Ver0.1A」は、例の「バ○ァリンの半分は優しさで出来ています」というCMを見た制作者が、「じゃあ残りの半分はなんなんだ?」という素朴な疑問から出発したあらゆるモノ解析ソフトなのだ。
で、自分自身を本名で解析してみた。
○○○○(本名)の96%は下心で出来ています。
○○○○の3%はハッタリで出来ています。
○○○○の1%は月の光で出来ています。
・・・し、下心って・・・_| ̄|○
しかも純度高っ(笑) 職場の人にもやらせてみたら、かなりいい感じで当たってるんだよね(笑) 80%以上ハッタリ、と解析された人は、「ああ〜、確かにね〜(笑)」とみんなに笑われていた。本人も「当たってるよ!」とご満悦(笑) Windows用のソフトだけれど、出来る人はぜひ。
愛とか夢とか希望とか自分とか宇宙とか相方とか生き甲斐とか幸せとか晩ご飯とか仕事とか酒浸りとか解析してみて欲しい。
 最近笑ってます? 「笑いが足りない!」と思った時は、手っ取り早く「pya!」に行ってバカ画像とかオモシロ動画とか見て笑いを補給するのだ。
最近笑ってます? 「笑いが足りない!」と思った時は、手っ取り早く「pya!」に行ってバカ画像とかオモシロ動画とか見て笑いを補給するのだ。
で、今回見つけたのが、この「中村屋」。いやー笑った笑った。ヘッドフォンをすると右耳からさらにじわじわ笑えます。
 今日はいい天気だった。・・・が、脳みそがぽわ〜っとしている。なぜなら昨日よく眠れなかったから。
今日はいい天気だった。・・・が、脳みそがぽわ〜っとしている。なぜなら昨日よく眠れなかったから。
昨日はあちこちネットを巡回してたら、ちょっと恐いサイトに行き着いた。結構よく出来てるけど、本当に恐かったのは最初の部屋だけかな。後はパターンが同じなのでそんなに恐くなかった。
その後調子に乗って「ほぼ日」の「ほぼ日の怪談」を読んで「ふぅ〜ん、まあ面白いね」などと思って、メシを食って風呂もそこそこに布団に入ったら。・・・金縛りに遭いました。
((((;゚Д゚)))ガクガクブルブル
マジで、素で震え上がった。慌てて無理矢理なんとか体を動かして枕元のランプを点けたよ。本当に恐かった・・・。いや別に見える体質ではないので単に疲れと夜更かしでなったんだと思うけど、タイミング良すぎ。電気点けたまま寝たよ。寝る前の恐い話はほどほどに。
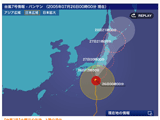
 台風も近づいてきていることだし、最近お気に入りの天気予報サイトのご紹介。
台風も近づいてきていることだし、最近お気に入りの天気予報サイトのご紹介。
「ウェザーニューズ」社は日本に本社を置く世界最大の気象情報会社だ。その会社が公開している天気予報サイトが「Weathernews」なのだ。今までもYahoo!の天気予報などは見ないで、ずっとこちらのサイトが使いやすかったので利用していた。つい最近表示をFlashベースにリニューアルしてますます便利に、楽しくなって、用もないのにしょっちゅう見ている。
ページを開くと日本地図と各地のおおよその予報が出る。地図上の各地域をクリックするとどんどん詳細な予報になっていく。その過程・表示は全てFlashで構築されていて、スムーズだ。一番詳細な予報画面の時は、左下の「雨雲レーダー」のタブをクリックすると、最近一時間の雨雲の推移をアニメーションで見せてくれる。
同じようにトップの画面の右側、「衛星チャンネル」や「台風チャンネル」もなめらかな動きで詳しい天気の移り変わりを見せてくれて、実に面白い。特に今は台風が来ているので「台風チャンネル」は見逃せない。最初は発生から今までの移動をオレンジの線がすうっと書きなぞり、ついで暴風域や強風域を表示、おおよその予想進路がその先に伸びて、オレンジの強風域の予報円が後を追う。それが綺麗でついつい何度も見てしまう。
・・・もし制作会社に入ることが出来たら、こういう仕事がしてみたい! 普段何気なく使うサイトでも、アイデア次第でいくらでも面白く、綺麗に、整理した形で見せることが出来るのだ。このサイトの右上、「GLOBAL」のタブをクリックすると、ウェザーニューズ社のグローバルサイトへと飛ぶ。以前雑誌で読んだ時に、このサイトを手掛けたのは制作会社大手のコムストラクトだということは知っていた。多分この天気予報サイトもこの会社だろう。いいなあ、何年先でもいいからこういう仕事を一度はしてみたいものだ。
ちなみにグローバルサイトも仕掛けが満載。いじっているだけでも楽しい。そして世界は広いなあと感じること請け合い。
 「Google ローカル」は、Googleに登録されている店やサービスを検索し、データベースと照合させ、探している場所を正確に地図上に示すサービスだ。
「Google ローカル」は、Googleに登録されている店やサービスを検索し、データベースと照合させ、探している場所を正確に地図上に示すサービスだ。
例えば、左の検索フィールドに「ラーメン」と入れて、右のフィールドに「川口」と入れると、川口駅周辺のラーメン屋の情報が地図上の印と共に表示される。しかもこの地図は今巷で話題の技術「Ajax」(面倒なので説明省略)を使っていて、基本的に静的なページであるにも関わらずドラッグして動かしたり、拡大縮小したりできる。赤いマークをクリックするとその店や場所の情報が即座に出る。
これがねー、実に楽しいのだ。近所の店を検索したりするのはもちろん、場所がよく分からなかった夏バイカーズの宿の位置をピンポイントで表示できたりと、なかなかのスグレモノ。実家の塗装屋がちゃんと出てきたのには正直ビビった。しかも場所までばっちり。多分タウンページか何かの情報を使っているのかなあ。
その店などの情報がGoogleに載っていれば、そのリンクも表示してくれるし、地図ではなくて、同じ場所の衛星写真も瞬時に表示できる。目的が無くて単にいじっているだけでも本当に楽しい。
 いつも「pya!」からネタを引っ張ってくるのはいささか良心の呵責があるのだけれど、面白いから仕方がない。Flash職人さん達の笑いとクオリティの高さはすごいなあと思う。この「マイケルクエスト」も、もうね、ファミコン世代なら腹ぁよじれること間違いなし!
いつも「pya!」からネタを引っ張ってくるのはいささか良心の呵責があるのだけれど、面白いから仕方がない。Flash職人さん達の笑いとクオリティの高さはすごいなあと思う。この「マイケルクエスト」も、もうね、ファミコン世代なら腹ぁよじれること間違いなし!
主人公のマイケルだけ、昔セガのメガドライブで出てた「マイケル・ジャクソンズ ムーン・ウォーカー」ってゲームのキャラであとは懐かしのファミコンゲームてんこ盛り。しっかしオモシレー。スペランカー先生をさりげなく抹殺する場面とか最高!
あ、ちなみにこの作者さんのサイトはこちら。全部見てないけれど、「SEGA Fantasy 5」なんて色んな意味で泣ける・・・(笑) 暁の四戦士がアレなんて・・・ぷっくくく。
 「忍者ツールズ」では「リファラー」が検索サイトだった場合、その「検索ワード」をまとめて表示してくれる機能もある。ちなみにここ一ヶ月くらいで一番多い検索ワードは映画「誰も知らない」である。携帯の記事を書いた時はしばらくそれが多いこともある。
「忍者ツールズ」では「リファラー」が検索サイトだった場合、その「検索ワード」をまとめて表示してくれる機能もある。ちなみにここ一ヶ月くらいで一番多い検索ワードは映画「誰も知らない」である。携帯の記事を書いた時はしばらくそれが多いこともある。
検索結果の上位に位置するためには、その記事にリンクをたくさん張ってもらう必要があるけれど、blogの良いところは「トラックバック」機能で簡単に同じ記事を書いているサイトとリンクを張り合えることにある。リンクがたくさん張られていて、内容も充実していると、検索サイトのプログラム(俗に検索ロボットという)が「価値のあるページ」と認識して検索結果の上位に表示させるようになる。(もちろん基準はそれだけではないけれど)
「検索ワード」はまとめて表示するほかに、そのURLをクリックすると実際の検索結果のページに飛ぶようになっている。実際に検索結果のどのあたりに位置するのか確認することが出来る。映画の記事などは掃いて捨てるほどあるので、なかなか検索結果の上位に食い込むことは難しい。それでも「香港国際警察」の記事はしばらくGoogleで1ページ目の上から三番目だったことがあってうれしかったなあ。そして実際アクセス数も多かった。
さて、「アクセスログ」をとっていないと実際自分のサイトの何が需要があるのか分からない。「検索ワード」はその需要を分かりやすい形で教えてくれると言えるだろう。みんなが共通語として語りやすい「映画」の内容であったり、新機種が気になる「携帯」であったりする。
「忍者ツールズ」では、過去4ヶ月のログを残してくれる。試しに今日から過去4ヶ月の間の検索ワードのトップ10を挙げてみよう。
面白いのはアルファベットの大文字小文字を別物として認識している点だ。やっぱり映画が強いなあと思う。映画は同じ記事を書いている人がとても多いのでトラックバック相手を探すのに苦労しない。つまり割と簡単にある程度の検索結果上位を狙うことが出来ると言える。
でもこの結果で一番面白いのは7番目の「カフェインレス」と10番目の「やよい食堂」だろう。おそらくあまりそのサイトを作っている人がいないのだろう。そこで、例えばカフェインレスコーヒーの飲み比べ記事を書いてみたらもっと喜ばれるかも知れないし、それと連動してカフェインレスコーヒーを販売しているサイトの広告を載せればちょっとした小遣い稼ぎが出来るかも知れない。りりやんをやよい食堂に連れて行って、色んなメニューを食べさせてリポートさせれば男飯マニアにはたまらないだろう。
上位を見ても、サイトの改善策、新しい記事や内容のヒントが隠されているし、下位を見てみると「星野道夫」が35位で40回しかアクセス数がない。これはちょっと悲しい。星野道夫関連の記事は自分にしてみれば割と良いものを書いているつもりなのだけれど、あまり検索サイトの結果の上位には来ていないようだ。もっと良い記事を書いて、積極的にトラックバックをして色んな人に見てもらう機会を作った方がいいかも知れない。
・・・とまあ、こんな感じで「検索ワード」とその順位、回数はサイトの質向上のヒントが山盛りなのだ。今や検索サイトの上位に目的のサイトを表示させて、その露出を増やす手法はWebデザイン・運営では当たり前になっている。いや、それを抜きにして今のサイトの設計は語れなくなっているのだ。それは通称SEO(検索エンジン最適化)と言われている。Webデザインの雑誌や専門書でも扱われいるし、ネットでも簡単にどういうものかわかるだろう。
さて、四回に分けてお送りした「アクセス解析とは?」だけれど、一言で言えば、「質の良いサイトを作ろうとする前向きな行動」と言えるのではないだろうか。決して「個人情報ののぞき」でないことは分かってもらえたと思う。もちろんここで説明したのはほんの一部の手法でしかない。それでも書いていて自分で気が付いたことが多くて、やっぱり面白いなあと思う。これからは「アクセス解析」のバナーを貼っているサイトを見つけたならば、「お、サイト運営頑張っているんだな」と思って応援してあげて欲しい。
>> さらにアクセス解析について知りたい方はこちらをどうぞ。
「アクセスログ解析の教科書」
 昨日の記事の中の、最初に触れている「リファラー」というのがもしかしたら一番重要かも知れない。「リファラー」とは、そのユーザーがそのページを訪れる前にどこのページいたか、を示すものなのだ。それは同じサイト内のページかも知れないし、検索サイトの検索結果のページかも知れない。あるいはブックマークから直接来たかも知れない。「リファラー」はそれを教えてくれるのだ。サイトのどこから入ってきて、どうページを移動しているのか、が分かると言える。つまり「導線」を考える手掛かりになる。
昨日の記事の中の、最初に触れている「リファラー」というのがもしかしたら一番重要かも知れない。「リファラー」とは、そのユーザーがそのページを訪れる前にどこのページいたか、を示すものなのだ。それは同じサイト内のページかも知れないし、検索サイトの検索結果のページかも知れない。あるいはブックマークから直接来たかも知れない。「リファラー」はそれを教えてくれるのだ。サイトのどこから入ってきて、どうページを移動しているのか、が分かると言える。つまり「導線」を考える手掛かりになる。
このサイトは、毎日100人以上(特定できる別々の人として)の人が訪れてくれているが、そのうちトップページから入ってきてくれる人は20〜30人くらい。つまり、ブックマークをして、「このサイトだから見る」と目的を持って来てくれる固定客はそれくらいいるということになる。ありがたいことだ。
それ以外の大多数の人たちは、検索サイトから色んなキーワードで、個別の記事のページに直接やってくる。「リファラー」は検索サイトの検索結果のURLが非常に多い。そのURLをクリックすると、実際にどんな検索ワードで来たのかが分かり、このサイトの記事のページが検索結果のどの位置にいるのかわかる。場合によっては、Googleなどで検索結果の一番最初に表示されることもある。
ここで重要なのは、「不特定多数の人たちが表玄関からサイトにやってくることは稀である」ということなのだ。サイトの表玄関は確かにトップページなのだろうけれど、検索サイトを使ったことのある人は、検索結果のURLが必ずしもサイトのトップページではないということを知っているはずだ。というか、そのサイトそのものが目的でない限り、何かの情報を見つけようとしたら表玄関から入ること自体が少ないはずだろう。
このサイトの例で言うならば、個別の記事に飛んできたユーザーは、トップページに来て他の記事を読むようなことがほとんどない。「ユーザーの導線」を考えるならばこれはよい傾向ではない。できれば固定客になってほしいと考えた時に、どうすればいいのかという問題提起になる。「記事自体が面白くないのか」とか「トップページへのリンクが分かりづらいのかも」とか「個別記事ページにはトップページにあるような右側のメニューがないからかも知れない」と、色々な可能性を考えることが出来る。つまりサイトをよりよくしていく手掛かりを得ることが出来る。よくみたらリンクが切れていた、ボタンが分かりづらい、などもあるかもしれない。
ちょっと長くなってしまった。「検索ワードで何が分かるか」はまた次回。
 「アクセス解析」とは単純に言えば、ウェブサーバが蓄積する「アクセスログ」を解析することを指す。「アクセスログ」とは、いつ、誰が、どこから、どんな環境で、どのページにアクセスしてきたかを記録しているものだ。今ここも含めてあちこちで普通に見かける無料のアクセス解析サービスを提供しているのが「忍者ツールズ」なのだけれど、そこのアクセス解析は、「アクセス日時」「サイトに訪れた回数」「モニタ解像度」「Javascriptがオンか」「Cookieがオンか」「リファラー」「ユーザーエージェント」「言語環境」「リモートホスト」が分かるようになっている。
「アクセス解析」とは単純に言えば、ウェブサーバが蓄積する「アクセスログ」を解析することを指す。「アクセスログ」とは、いつ、誰が、どこから、どんな環境で、どのページにアクセスしてきたかを記録しているものだ。今ここも含めてあちこちで普通に見かける無料のアクセス解析サービスを提供しているのが「忍者ツールズ」なのだけれど、そこのアクセス解析は、「アクセス日時」「サイトに訪れた回数」「モニタ解像度」「Javascriptがオンか」「Cookieがオンか」「リファラー」「ユーザーエージェント」「言語環境」「リモートホスト」が分かるようになっている。
前回の最後に「アクセス解析はマーケティングに他ならない」と述べたけれど、いくつかの理由による。
サイトを訪れた人はいちいち「ここが見づらい」とか「うちのブラウザでは表示できない」とは言ってくれない場合がほとんどだ。サイトを制作する時には、もちろん訪れる人のことを考えて作るわけだけれど、例えば「アクセスログ」の「モニタ解像度」の傾向を見れば、「ああ、1024 × 768の人がほとんどだな」とか「未だに800 × 600の人がいる」と言うことが分かる。そこで「1024 × 768」をメインターゲットに据えて、「サイトの横幅は900ピクセルくらいで行こう」とか「大多数の人にストレス無く見て欲しいから750くらいで作るか」という方向性を決めることが出来る。
また、「ユーザーエージェント」と言うのは、ユーザーが利用している環境を示しているもので、OSの種類とバージョン、ブラウザの種類とバージョンなどが表示される。MacかWindowsか、MacならOS 9以前なのか、OS Xなのか、Windowsなら98なのか、それともXPなのか。ブラウザは、Internet Explorerなのか、Netscape、Firefox、Safari、Operaなのか。バージョンは4なのか、最新のものなのか。
それらが分かると言うことは、サイトで使用する機能を選択する時に役に立つ。例えばWindowsのIEなら動作するが、MacのIEでは動作しないJavascriptがあったりするし、スタイルシートは古いバージョンのブラウザでは満足に表示されないこともある。サイトのレイアウトや機能を絞り込んだり、あるいは割り切ってある程度のバージョンまでは切り捨ててサイトを制作する、という時にも、ユーザーの環境が分かるのは大事なことなのだ。
以上は、ほんの一例だけれど、アクセスログに現れている傾向やユーザーの状況を見て、サイト作りに反映するというのは、今や当たり前と言える。どんな顧客が来ているか把握して潜在ニーズを満たす、つまりこれはマーケティングの一要素なのだ。
次回は「リンク元と検索ワード、ユーザーの導線」について。
 先日とある人から「よく言ってるアクセス解析って、IPアドレスの事? それってどこまで個人情報がわかるんだろ? メルアドとか電話番号とか。いやぁ、なんか勝手に会員登録されちゃってさ、金払えって事なのよ」というメールをもらった。良くある架空請求なので問題ない旨を伝えておいた。
先日とある人から「よく言ってるアクセス解析って、IPアドレスの事? それってどこまで個人情報がわかるんだろ? メルアドとか電話番号とか。いやぁ、なんか勝手に会員登録されちゃってさ、金払えって事なのよ」というメールをもらった。良くある架空請求なので問題ない旨を伝えておいた。
そこではたと気が付いたのが、「『アクセス解析』って誤解されているのかも」ということ。そういえば以前にも何人かに「アクセス解析で何が分かるの? 誰がアクセスしたか分かるの?」と聞かれたことがあった。
・・・さて、「アクセス解析」は「個人情報をこっそり盗む」とか「覗き見している」とか「気持ち悪い」とか思っている人は、さっさとパソコンの電源を切って、本でも読むなりテレビでも見るなりした方がいい。悪いことは言わないから。そういう人たちはどこで「アクセス解析」をやっていると判断するのだろう。おそらく、ここのサイトのように「アクセス解析」サービスをやっているバナーなんかでそう判断するのだろう。でも、日頃使っているポータルサイトとか、ニュースサイトとか、ショッピングサイトとか、企業のサイトとか、およそしっかりした運営をしているところはどこでも「アクセス解析」しているから! 残念! ほら、もう怖くてネットなんかできないでしょ?(笑)
「気持ち悪い」という感情で見るなら、バナーを張って「アクセス解析しています」と宣言しているところと、上記のサイトのように素知らぬふりして解析しているところとでは、どちらがフェアで、どちらがフェアでないと言えるのだろう。そもそも「気持ち悪い」と思うことが誤解であると知った方が良い。そしてそう知ることで、冒頭の人のような、あたかも個人情報を抜き取られたかのような勘違いを起こして詐欺に遭いそうにならずに済むかも知れない。ま、それはこれから書くことの目的ではないけれど。
そんなわけで何回かに分けて「アクセス解析とは」を書いてみたいと思う。今目指している仕事のかなり重要な部分を担っていることでもあるので、自分の知識の復習と整理も兼ねて、お送りします。
まずは「アクセス解析とは」の結論から。それは「マーケティング」に他ならない。
以下次号!
 まだW21CA買ってない。金欠なので。モンキーに乗ろうと思ったら、自賠責今月で終わってる! _| ̄|○
まだW21CA買ってない。金欠なので。モンキーに乗ろうと思ったら、自賠責今月で終わってる! _| ̄|○
・・・それはさておき、W21CAを買ってしまおうかという気にさせるサイトが出来たのでご紹介。auのユーザー向けポータルサイト「DUOGATE(デュオゲート)」の中のコンテンツに、「DUOSNAP」というのがあって、これが実に楽しいのだ。
auの「EZナビウォーク」はGPSを元にした歩くカーナビのようなサービスを提供しているが、そのGPS搭載端末で撮影した写真をメールに添付して「DUOSNAP」に送ると、付加されたGPSの位置情報を元に、日本全国を網羅した衛星写真上の、その位置に掲載される仕組みになっている。
衛星写真はFlashで構築されていて、スムーズに見て回ることが出来る。自分の近所の写真が掲載されていればどこだろうと気になったり、北は北海道の宗谷岬で撮られた写真を見たり、沖縄のビーチの写真に思いを馳せたり。衛星写真があるので、その場所が客観的に分かるのが面白い。写真にコメントを付けることも出来る。
一番面白いのはやっぱり自分の端末から写真を送ることだろう。今は送って、見て、コメントを付けて楽しむくらいだろうけれど、ここから何か新しいサービスが出来てきそうだなあと思う。
ところで、この衛星写真、なんと小笠原諸島、しかも硫黄島まで載っているのだけれど、au父島では使えないし・・・硫黄島なんて論外。でも衛星写真で見る小笠原の島々はやっぱり美しかった。
ああ、W21CA、機種変しに行くか。
 りかーちんからタレコミがあって、「pya!」で気が付けば殿堂入りを果たしているこの・・・いや、もうとにかく見てよ。見て感想を聞かせてくれ。取りあえずオレはしばらくゼーハー言った。マイヤヒー以上だ・・・。
りかーちんからタレコミがあって、「pya!」で気が付けば殿堂入りを果たしているこの・・・いや、もうとにかく見てよ。見て感想を聞かせてくれ。取りあえずオレはしばらくゼーハー言った。マイヤヒー以上だ・・・。
元ネタの歌は例の「ジン・ジン・ジンギスカ〜ン♪」を歌ってる人たちみたい。しかもこの曲自体は結構古いんだって? しかし・・・すげえ空耳っぷりで脱帽。もすか〜もすか〜、おっさんですか、シャアですか、わははははっ、へい!
「もすかう」が気になる方はこちらをどうぞ。
>> 「ジンギスカン・ノン・ストップ・ベスト・アルバム」もすかうの曲「めざせモスクワ」も収録されてます。
 ちょっとビックリなニュースを見てしまったので、上げるだけ上げておきたい。「アドビシステムズ社がマクロメディア社を買収」だって! うわぁ、なんてこった! 吉と出るか、凶と出るか、非常に行く末が気になるなあ。ただ、Illustratorで描いたものをスムーズにFlashに持って行けるようになったらそれはそれで大歓迎だ。
ちょっとビックリなニュースを見てしまったので、上げるだけ上げておきたい。「アドビシステムズ社がマクロメディア社を買収」だって! うわぁ、なんてこった! 吉と出るか、凶と出るか、非常に行く末が気になるなあ。ただ、Illustratorで描いたものをスムーズにFlashに持って行けるようになったらそれはそれで大歓迎だ。
 局所的なネット界では多分に時期遅れなのだろうけれど、今日「pya!」の殿堂入り作品を見てみたら「マイヤヒー」なる大爆笑Flashが載ってて、もうね、ハラワタよじれそうになるくらい笑ったのよ。おヒマならぜひ見てください。殿堂入り作品はどれも「爆笑」か「感動もの」か「スゲー」というものばかり。「pya!」のトップページの左側メニューにあるでよ。飲ま飲まイェイ!
局所的なネット界では多分に時期遅れなのだろうけれど、今日「pya!」の殿堂入り作品を見てみたら「マイヤヒー」なる大爆笑Flashが載ってて、もうね、ハラワタよじれそうになるくらい笑ったのよ。おヒマならぜひ見てください。殿堂入り作品はどれも「爆笑」か「感動もの」か「スゲー」というものばかり。「pya!」のトップページの左側メニューにあるでよ。飲ま飲まイェイ!
・・・こちらでもやってるみたい。画が綺麗で◎。ぶっこわれっぷりは↑が上だけどね。
 今朝自販機で飲み物を買おうと思ったら見慣れないペットボトルがあった。全体が透明で「N」のロゴが入ったミネラルウォーター。はて、この「N」のロゴ、どこかで見たことあるぞ・・・。少し考えてJTの「No Water No Life」のプロモーションサイトだったことを思い出した。
今朝自販機で飲み物を買おうと思ったら見慣れないペットボトルがあった。全体が透明で「N」のロゴが入ったミネラルウォーター。はて、この「N」のロゴ、どこかで見たことあるぞ・・・。少し考えてJTの「No Water No Life」のプロモーションサイトだったことを思い出した。
人の身の回りの水に関する事柄を、Flashを使ってスムーズに見せている。余計な説明はない。流れる水、凍った水、降ってくる水、色々な水の様子が音と映像で現れる。流れる水を見ているだけで癒される。
ちなみに最近買って飲む飲み物と言えば、ほとんどミネラルウォーターなのだ。お茶だと飲んでいる間に飽きてくる。水分補給なら水が一番。もちろんこの「No Water No Life」という名の水も買ってみた。味は・・・正直分かりません(笑)
 コメントスパムの対策を以前にしてほっとしていたら、今度はトラックバックスパムである。まったく外人どもはしょうもないことをやりやがる。でもそこはネットの世界。対策を公開してくれている方々がいて、とても助かるのだ。概要が半角英数のみの場合はエラーが起こるようなスクリプトを追加して、対策オッケー。ちなみに、コメントスパムの対策は、連続したひらがな2文字の記述がないとエラーが起こるようになっている。やれやれ。
コメントスパムの対策を以前にしてほっとしていたら、今度はトラックバックスパムである。まったく外人どもはしょうもないことをやりやがる。でもそこはネットの世界。対策を公開してくれている方々がいて、とても助かるのだ。概要が半角英数のみの場合はエラーが起こるようなスクリプトを追加して、対策オッケー。ちなみに、コメントスパムの対策は、連続したひらがな2文字の記述がないとエラーが起こるようになっている。やれやれ。
・・・写真は某所でブレイク中のプリッツ はちみつと芳醇バター味。初めてコンビニで見かけたので買ってみた。確かにウマイ。そして確かに裏と表があって、舌に載せる側を間違えると味わいが変わって面白い。しかし一気に食ったらちょっと胸焼けが・・・(笑)
 自分のネタがないので、困った時は面白いサイトなどを紹介してお茶を濁す。
自分のネタがないので、困った時は面白いサイトなどを紹介してお茶を濁す。
「関心空間」はそのAboutに『『関心空間』はオンラインで自分と他人の関心事を共有し、その違いや共通点を見つけ、新しい情報や価値観との出会いを楽しむことを目的にしたサイトです。』とある。自分の関心・興味のあるモノ・コトをキーワードとして登録しておき、そのキーワードと関連のある、他人が登録しているキーワードと関連づけて、また新しい興味や関心を呼び起こそうとしていく、といっても何が何やらなので、ぜひ一度サイトに訪れてみて、今興味のあること、以前ハマっていたことなどを検索窓に入れて見て欲しい。
例えば、「指輪物語」と検索してみたとしよう。そうすると、キーワード本体と本文に「指輪物語」が含まれる項目が表示される。適当に選んでクリックしてみると、とある人が登録した「指輪物語」の記事が表示される。まあ、そのキーワードの説明だったり、思い入れだったりするものがほとんどである。その記事には、それに興味のある人からのちょっとした一言が書き込まれたり、さらにその下の欄を見てみると、「○○つながり」という言葉を頭に付けた他のキーワードが列挙されている。
それは「指輪物語つながり」であったり、「ロード・オブ・ザ・リングつながり」であったり、「ファンタジーつながり」であったりする。そう、キーワードから連想される他のキーワードを「○○つながり」として関連づけておくことができるのだ。
そのつながりをたどっていくことで、「おお、そういえばこれ昔好きだったなあ」とか「あ、これは気になるなあ」とか、「むむ、忘れていたけどこれすごく気になっていた!」と、自分の中の興味の別の側面を発見することになる。それに、単にキーワードをたどっていくだけでなく、気になるキーワードを登録している人のスペース("空間"という)をのぞいてみることで、自分と同じような趣味趣向を持った人を発見できたり、一言掲示板でコミュニケーションを取れたりできるのも魅力なのだ。
捜し物がはっきりしている時は、ヘタな検索サイトを頼りにするよりは、ここで検索した方がよりしっかりした内容にたどり着くことが多い。そんな目的意識がなくても、単に関心の向く方向のままにキーワードの海を流れていけば、面白いものを発見できること請け合い。
登録は無料なので、自分の"空間"を作って興味のあるキーワードを登録していくことも簡単。・・・オレは、大分前に登録したものの、未だに空の空間としてほったらかしだけど(笑)、ネットの可能性を感じさせるサイトとして、すごく好きなのだ。
 何人かの人に、ここのBlogの表示が遅い、という指摘を受けた。それってWindows版Internet Explorerの仕様だから。このBlogのせいではないから。残念!
何人かの人に、ここのBlogの表示が遅い、という指摘を受けた。それってWindows版Internet Explorerの仕様だから。このBlogのせいではないから。残念!
IEは今バージョン6。だが、IE以外の最新のブラウザは、全てこのバージョン6より後にリリースされたもの。IEはバージョン6を最後にもう長い間アップグレードされていないのだ。その間にWebではBlogの流行、W3CのCSS勧告などで、CSS(カスケーディングスタイルシート)をサイトのレイアウトに使用する例が増えてきている。どうやらWin版IEはこのスタイルシートのレンダリングが遅いらしい。
そこで、例えばIEをやめてみるのはどうだろう。先月にはIEのシェアが90%を割り込んだ、という記事も出ている。その原動力になっているのがオープンソースで開発が進められているブラウザMozillaの系列である「Firefox」だ。
Firefoxは、今自分が使っていて速いと言われているMac OS XのSafariより体感速度的に速いと思う。タブブラウジングにも対応しているし、最近のリリースなのでHTMLやCSSの解釈も標準に準拠しているし、レンダリングも速い。そして無料。セキュリティホールが未だに見つかっているIEに比べてまだそういう話も聞かない。
別にFirefoxの回し者ではないが、巷にはNetscapeやOpera、Safariなど、新しいブラウザが台頭してきている。たまには他のを使ってみるのも悪くないと思うのだけれど、いかがなものだろうか。ちなみに、うちではSafariをメインに、IE5.2 OS X版、Firefoxを使っていたりする。Windowsだと98以降なら使えるようだ。MacだとOS Xに限定されてしまう。
個人的にはこのFirefoxのアイコンが可愛いなあと思うのだ。かんけーないけど。
 何ヶ月か前に「Forests Forever」というサイトの存在を知った。富士フイルムが作っている、森に関するグローバルサイトだ。全編Flashで作られていて、神秘的な音楽と共に、色々な「森」に関する事柄を紹介している。
何ヶ月か前に「Forests Forever」というサイトの存在を知った。富士フイルムが作っている、森に関するグローバルサイトだ。全編Flashで作られていて、神秘的な音楽と共に、色々な「森」に関する事柄を紹介している。
圧巻なのが、世界のあちこちの森を、大きなサイズの写真を使って紹介していく「Forest Gallery」だ。仕事柄毎日写真を見ているし、こういう森や自然の写真を目にする機会は本当に多いが、さすがにクオリティが高い。ブラウザウインドウをモニター目一杯にして見ると、天地左右が黒だからだろう、写真を表示するたびに違ったモーションの効果も相まって、余計なものに視線を奪われることなく、森の姿が目の前に迫ってくる感さえある。
デジタル全盛だけれど、フィルムの力をまざまざと見せつけられる写真群なのだ。そして、写真を見せるだけではなく、その背後にある歴史や文化も併せて紹介する。気が付けばその森に行きたくなっているという寸法だ。
一番最新のギャラリーは自然、とりわけ山や森林をメインフィールドにしている写真家の石橋睦美さんによる紀伊半島の「熊野」。他にも屋久島の縄文杉の森、カリフォルニアの世界一高いレッドウッドの森、コスタリカの霧に浮かぶ森、などなど、写真をぼーっと眺めているだけでも不思議と心が落ち着いてくるものばかり。
仕事に疲れたとき、なんとなくリフレッシュしたいときに、見るのがオススメ。
 あちこちネットを徘徊していたら、「99ROOMS.COM」というサイトを発見。廃墟とグラフィティ(街で見かける壁などにかかれた落書き)を巧みに見せて、不思議で少し怖いビジュアルを作ってます。その名の通り、99の部屋があり、各部屋に仕掛けがあって楽しいです。場合によってはびっくりするけれど。PCのスピーカーはオンで見てくださいね。見せ方の巧みさに唸ります。
あちこちネットを徘徊していたら、「99ROOMS.COM」というサイトを発見。廃墟とグラフィティ(街で見かける壁などにかかれた落書き)を巧みに見せて、不思議で少し怖いビジュアルを作ってます。その名の通り、99の部屋があり、各部屋に仕掛けがあって楽しいです。場合によってはびっくりするけれど。PCのスピーカーはオンで見てくださいね。見せ方の巧みさに唸ります。
 以前の「つぶやき」からこちら「think aloud」へのテキストの引っ越しが完了しました。まあグチとかなどはあまり移していませんが(笑)
以前の「つぶやき」からこちら「think aloud」へのテキストの引っ越しが完了しました。まあグチとかなどはあまり移していませんが(笑)
過去の記事で何か言いたかったことがある方は、ぜひコメントを付けていただけるとうれしいです。
 「つぶやき」をWeblogツール「Movable Type」に移行してからずぅっとサイトのカスタマイズをしたかった。しかしこのblogツールは、システムの部分をCGIとXHTML、デザインの部分をスタイルシートで構成されていて、一朝一夕にはいじりにくい。それでも本を漁ったり、ネットを徘徊したりして、ようやく一番最初にやりたいと思っていた、コンテンツの横幅の固定、トップのバナーの変更が出来た。
「つぶやき」をWeblogツール「Movable Type」に移行してからずぅっとサイトのカスタマイズをしたかった。しかしこのblogツールは、システムの部分をCGIとXHTML、デザインの部分をスタイルシートで構成されていて、一朝一夕にはいじりにくい。それでも本を漁ったり、ネットを徘徊したりして、ようやく一番最初にやりたいと思っていた、コンテンツの横幅の固定、トップのバナーの変更が出来た。
コンテンツの固定は前から何度か試していたのに、どうしてもうまく出来なくて、XHTMLのソースをじっくり見ていたら、間違ってdivタグを一か所消してしまっていたらしい。追加したらうまくいったよ。ほっ。
それにともなってサイト名も何となく変えてみた。そろそろホントにローカルなサイトではなく、あちこちに繋がったサイトとしてやっていきたいと思っているから、ちょっと対外的におかしくない程度にしておきたかった。
え〜と、まあ見栄っ張りですから。他にもスタイルシートでカッコいいデザインをしているBlogサイトはいくらでもあるから、まだまだこれからだけれど、なんとなくスタイルシートが分かって来た。
写真は今回バナーに使っているもので、4年くらい前に新緑の奥大井に行った時のもの。写真としてはなんてことないけれど、空が青いってそれだけでいい。せっかくだから小笠原で撮ったものと思ったけれど、一眼で撮り始める前のものしかなくて、断念。ああ、小笠原。
 すっかり表のサイトの更新が滞っている。だって面倒なのだ。新しいことを試しているわけでもないし、リアクションもそれほどあるわけでもない。手間に見合う何かが足りなくなって来ている。でも更新しないわけにもいかない。ジレンマである。
すっかり表のサイトの更新が滞っている。だって面倒なのだ。新しいことを試しているわけでもないし、リアクションもそれほどあるわけでもない。手間に見合う何かが足りなくなって来ている。でも更新しないわけにもいかない。ジレンマである。
簡単に、カッコいいサイトができないかなーと全国3000万人のサイトオーナーは思っているはず! ・・・とネットをフラフラしていたら、digitalstageという会社が作った「ID for WebLiFE*」というソフトを発見。ようはテンプレートや、メニューに従ってレイアウトや、文章、写真を配置していくだけで、「おおっ?」と思わせるようなFlashサイトが出来上がってしまうという、画期的なソフト。
この会社は以前に「LiFE* with PhotoCinema 」という音楽に乗せて色んなモーションエフェクトでフォトムービーを見せる、というソフトでも注目していたのだ。結局その時は、マシンパワーの低いPCではスムーズに再生できないので、表のサイトの予告編などに使うのはやめたのだった。
今回発売になる「ID for WebLiFE*」、実に楽しそう。・・・プロモーション・ビデオでも言っている通り、「今の気持ちをワン・クリックでホームページに。」というキャッチは伊達じゃなさそうだ。気が付けば、サイトを作る時には、やれレイアウトがどうしたとか、色がどうしたとか、スクリプトがどうしたとか、本来のサイトを公開する面白さから離れた部分に悩まされて、すっかり最初の感動を忘れていた。
アンオフィシャル・オフィシャルサイトの「YOYOGI DAYS.」は、このソフトを使って開発スタッフが実験的に作ったサイトということだが、肩の力を抜いて楽しんで作ってます!というのが伝わって来てとてもいい。見るにはFlash Player 7 が必要だが、ちょっとインストールして見る価値はあると思う。
自分のプライベートのサイトくらい、ちょっと手を抜いて面白さを思い出してもいいんじゃないか、そんな誘惑に満ちたソフトなのだ。

今日は日中雨と風が強かった。普段昼間はどこか近くをほっつき歩いているはずの、銀座二丁目のポンは今日は我が家である「ニューキャッスル」の店の入り口横の自分の小屋の上で早くやまないかなというような顔で辺りを眺めていた。平和である。
ところで、ここからが本題。「Bookmarklet」というのを知っているだろうか? Javascriptで書かれたプログラムを、ブラウザの「お気に入り(ブックマーク)」に登録しておいて、それを選択すると、今開いているページに対して記述されたJavascriptが実行されると言うもの。ブラウザによって多少の制限はあるものの、Javascriptでできることはほぼ実現することができるという。
例えば、Webページの階層構造が見えるように出来たり、見えないテーブル構造を視覚化したり、ルーラを表示したり、CSSファイルを開いたり、「うざいの全部停止」とかもあって面白い。特にスタイルシートのID名とClass名を表示してくれるのは、今スタイルシートの勉強をしている身としてはとてもありがたい。
今使っているブラウザをもうちょっと便利に、快適に使うための「Bookmarklet」は、とりあえずこちらのサイト「JAVASCRIPT::BOOKMARKLET」を参考に。

最近またすっかり夜更かしさんになっているけれど、まあ全く不毛かと言えばそうでもないから、よしとしようと自分に言い聞かせる午前3時。Dreamweaverに付いている「検索/置換」機能は偉大だよ! なんでもっと早く気が付かなかったのだろう。ずっとページタイトル変えるくらいは使って来ていたのにね。試行錯誤の結果、かなり更新作業のスピードアップが見込めそう・・・。ま、サーバの引っ越しが先だけれどね。

ネットのブロードバンド番組のサイトを覗いてたら、いつの間にかというかやっぱりというか、昔のアニメのサイトに行き着いた。……うわ、「バブルガム・クライシス」が4話一週間見放題で500円だって。中学の時見てたなあ。やべえ、見たいっ。

昨日、生まれて初めて2chに書き込みをしてみた。川口板で、近所に大きなバイク用品屋がないか聞いてみたのだ。そうしたら、結構いろんな人が親切に教えてくれて、2chもなかなかどうして、良いところではないかとしみじみ思った。それにしても、やっぱり大きなところはないみたいで。

仕事場でぼけ〜っと考え事をしていたら、Flashでこのサイトのギャラリーを構築することを思いついた。ActionScriptをうまく組めば、画像の入ったフォルダとコメントを書いたテキストを指定するだけで、今みたいにいちいちページに張り付けたりする必要がなくなりそうだ。そうなると、更新の作業が大幅に軽減されて、しかも見やすいものが出来るかも知れない。今のオレでもやってやれないことはなさそうだが、はて・・・。

今週は月・火以外、モーレツにヒマだった。今日なんか、夕方6時から9時までに暗室に入って作業した回数が、片手で数えられてしまうくらいだ。あまりにやることがなかったので、Flashの本を広げて、最近会得しようと躍起になっているActionScriptのページを開いた。そして、3分で眠くなる→寝る→冷房で体が冷える→起きてストレッチとかする→本を開く→また眠くなる、の無限ループに一人で陥っていた。そんなAcitonScriptは・・・面白いんだけど、本当に使いこなそうと思ったら、数学の知識が必要になるみたいで・・・(まあ、なくてもなんとかなりはするけども)。サインとかコサインとかタンジェントとか、まさかこの年で再会することになるとは思っても見なかった。数学の式が使えるので、やろうと思えば物理法則に則った動きも再現可能みたいだ。クールなサイトで見かける生っぽい動きのFlashは、きっとそういうスクリプトを組んでるんだろうなあ。道は果てしなく遠い。そして際限なく眠い。

「サイト更新はモチベーションとの戦いである」とはオレがさっき思いついた言葉だけど、やる気がないときは、更新しようなんて全く思わない期間がだらだらと続いて気が付けば前回更新してから1ヶ月も開いてる、なんてこともざら。やる気に火が点けば、今回みたいに一日で全部済ませてしまうこともあるのだから、なんともはや。
ギャラリー更新はもうルーチンワークと化していて面白みはないけど、今回は以前からずっとやりたかったFlashのアニメを実験的に載せてみた。時間かけた割にはしょぼくて、作ったオレもショボーンな気分で一杯なのだけど・・・。でもやっぱりFlashはいい。作り終わったときに「やべぇ、ファイルサイズ結構でかくなってるかも」と思ったら、実際は60Kくらいですごく軽い。
それにしても、Flash MXに慣れてしまった身にとって、一つ前のバージョン5は使いづらい・・・。ソフトのアップグレードって使わない機能が増えていくような印象があるけれど、Flashに関しては旧バージョンの勝手の悪さから、使いやすい配慮がなされていて、道具として円熟してきたという感がある。・・・そんなこと言ってしまえるほど、使いこなしてないけど。何はともあれ精進したいですな。
・・・え、この写真ですか? 仕事場の女の子が普段してないメガネをしてたので、面白がって貸してもらって自分で撮ったら、眠くて中途半端な表情の、情けないオッサンが写ってたってトコですか。とほ。
プロのデザイナーの個人サイトをいくつか見て回ってて、日記に写真が並んでいるのを見つけた。そしてそのクオリティに目が覚めた気がした。デジカメで撮影して、大きさもせいぜい160×120くらいのものなのに、あきらかに細部のディテールが綺麗に出ている。きっちりレタッチして、元画像の質感を損なわないように気が遣われている証拠だった。・・・こんなのを見てしまって日には、昨日作り終わったばかりの奥多摩のギャラリーのトップページ画像を全部作り直したくなってしまう。
今回も思ったのだけど、予告編スライドショー。あれは、作ってる最中に「くぅっ、BGMに使ってる曲をフルコーラスでやりてぇ〜」ともだえる。でも使う写真の数から言って、5分の曲をやると公開中の予告編の3倍は必要になる計算に。そんなに使ったら予告編じゃないしー(笑) それにしても、今回は曲を選ぶのにエライ時間がかかった。楽しかったけど。色んな曲を当てはめたバージョンを作ったけど、思わず「プッ」って笑ったのもある。まあ、結構マッチしてるんじゃないんですかねー、Shaw/Bladesの「Straight down the line」。さわやか〜、で。肉ばっかり食うシーンだったらもっとヘヴィにして、「おらおら食え食え〜」って感じでも良かったが(笑)
今日ようやく、ギャラリーの最初のページをリニューアルできた。公開してから、いや、アップロードするときからずっと直したかったのだけど、まずは写真の公開が先だろうと思ってたので、後回しにしてた。大分スッキリとしたページになったので、わりと満足。以前のは一番悩んでかなり時間をかけたけど、ごちゃごちゃしてて、他のページとも調和がとれてない。色々盛り込めばいいってもんじゃないのねと、気が付いた良い例だった。
「神は細部に宿る」とはよく言ったもので、徹底的に妥協無く作ったモノは、それだけで雄弁だったり、説得力を持つ。だから「ロード・オブ・ザ・リング」の(以下略)。
さて、Webデザインの神はどこに宿るのだろう。 ロゴ? ボタン? イラスト? 最近思うのは、やっぱりタグの中、ではないかと。この前のOperaの表示問題も、テーブル内の位置指定の属性タグを、ほんのちょっと、打つ位置を間違えただけで思った通りに表示されない。もちろん、Webページのビジュアルを決める色んなグラフィックはとても大事で、それ抜きにして語ることはナンセンスだけども、せっかく苦労して作ったものを意図通りに並べることが出来なければ、そこに神は宿らない。
えらそうに言ってる自分のサイトはよくもまあこんな稚拙なものをと思うばかりだけども。そして、並べるだけではなくて、使い勝手も同時に考えなければいけない。平面的なデザインなんだが、使い勝手を視野に入れたとたんに「道具」みたいなモノにも感じられる。そんなことを考えれば考えるほど、辛くもあり楽しくもあり。
年末にぎゃらざめの大幅リニューアルをして、意気揚々と実家に帰り、見に来る人のリアクションを楽しみに待っていたら、年初の挨拶と一緒にはまげんがブラウザ「Opera」での表示崩れの報告をしてくれた。OperaってMac版が英語版しかなかったので、全くのノーマークだったこともあり、割とショックだったのを覚えてる。何せ今回はNetscapeでもこれでもかと表示チェックをやったからだ。
で、何も対策をしないまま一ヶ月が過ぎたころ、雑誌「Web Designing」でMac版Opera6.0日本語版が出ていることが分かった。早速インストールしてぎゃらざめのトップページを見てみると、確かにメニューボタンからロゴからトップフォトまで中央揃えではなく左に寄ってしまっている。HTMLソースを見てみた。ああここだな、というところはすぐにわかり、しかも簡単な修正で済んだ。
こういうブラウザのHTMLの解釈の違いはホントに参る。おまけに大抵は「え、たったそれだけなのに、こんなに表示が違うの!?」という微妙なものだったりするので始末に負えない。でも昔のゲームデザイナーではないけど、数ある制約の中で人を唸らせるモノを作り上げていくことの面白さも確かにそこにはある。それがWebの魅力でもあったりするわけだし。
・・・でもこれから回線がどんどん太くなり速くなっていくと、スタティックなHTMLの存在意義そのものが揺るぎかねない日がやってくるのではないかと、思ったりもしている。回線が速ければ、でっかい画像をポンを一枚張り付けておしまい!なんてことも出来てしまう。、フルFlashでサイトを作れば、ブラウザの種類なんて関係なくなる。どのブラウザで見ても同じに表示されるからだ。
・・・そんなオレの最近のネット関心事は、Appleの新しいブラウザ「Safari」。触る機会があったのだけど、まだベータ版にもかかわらず、体感できるほど表示が速い。でも悲しいかな、OS Xのみ、なんだよねぇ。先立つものがあれば、新しいMacを買うところだけど・・・。
はまげん、WINのOperaでもちゃんと表示されてますか?