おぉ!
みなさん!私、自身初のblogを書くにあたりまして、とても緊張しております!
元々、日記などをかけるタイプではないので、blogの内容は、CGやCGアプリケーションについて
が、主になると思います。
このスタジオにおきまして、パイオニア的存在を目指しまして、日々精進しているしだいではありますが、
なかなか分厚い壁が多すぎまして。。。なにぶん若輩者でございますので、社の皆々様、また、ご来賓の皆様も、私のスキルを伸ばすお手伝いをしていただけたらと、、、いやっ!けっして私の傲慢ではございません。これも、持ちつもたれつの精神を忘れることなく・・・。
ちなみに、私は、houdini Maya,LightWaveを使っておりまして、(とは言っても、houdiniメインではございますが・・・)各々のよいところを考えて使い分けて行きたいと思っております。
私としましては、尊敬いたします、先のhoudini使いの皆々様の背中を追うように、HoudiniMasterの称号を得るため、ただただ道なき道を、手探りで一歩一歩進んでいるしだいでございます。
ところで、houdini,houdiniといっておりますが、houdiniをよくご存知でない方々も見られているわけで、
とはいっても、先人の皆様もたびたび説明を繰り返されてきたわけで、ここに来て、私ごときが偉そうに説明を繰り返してよいものか・・・。私は悩みました。もだえ!苦しみ!地獄の業火に身を焼かれる中、答えが出ました。
たった一つだけ。
それはまるで、濃い霧のかかった野原に一筋の光が差し込み、目の前に限りない美しい光景。花々は咲き乱れ、蝶々は飛び交い・・・
といった具合で答えが出ました。
説明しましょう。
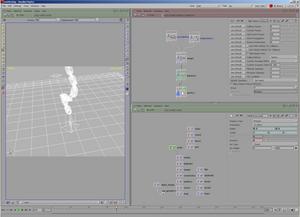
Houdiniとは。
それはカナダ、トロントにある、SideEffectsSoftwareが開発いたしました、それはそれは優秀なソフトなのです。
え?どんな風に頭がよいのか?
そう聞かれれば、私も答えないわけには行きませんので、答えましょう。
例えば、皆様は、学校や講義などで、記録媒体はノートでしたか?それともルーズリーフ?
それがいったいどんな関係があるのかと、疑問に思った方もいらっしゃることでしょう。
なぜそんなことを聞くのかというと、ノートを書いていて、後々、ページの順番を変えたくなったことはありませんか?例えば、前に休んだ時、ページを飛ばさないで書いてしまったとき、後で友達のを写そうとして、あ!このページとこのページの間に書きたいのにページが無いじゃん!!
なんて思うこともしばしば・・・。悔しいですよね。もうこのノートいらない!なんて思ってしまったりもしますよね。でも、クラスでもちょっと出来る、(花輪君、デキスギ君タイプ)おしゃれなヤツが、ルーズリーフを持っていて、さりげなく、スマートにノートには出来ない荒行を難なくやってのけたのです。
そう!!!!!!!!!!
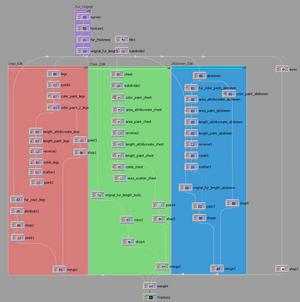
それがhoudiniの持つもっとも独創的 且つ! スマートな機能。プロシージャル方式なのです。手続き型とも呼ばれます。
ルーズリーフと同じく、中身を入れ替えたり、区切りを入れたりと手間はかかりますが、それでも、あの手続き型の美しさは、まさに芸術です。
それが、私のような偏った考えをもたせてしまう理由でもあり、現にハリウッドでも高い支持を保っている理由なのでございます。
houdiniの細かい事はきりが無いのでやめておきたいと思います。
え?聞きたいんですか?
では、もう一つだけ。
houdiniは、細かくノードが分かれているので、探すことや、全て機能を理解するのは困難極まりないです。しかし、それを逆手に取れば、少し理解してしまえば、細かく分かれているおかげで、理解した分だけで、その組み方しだいでもの凄いことも出来るのです。
細かい機能にアクセスすれば、houdiniに不可能はありません!!
そして断然、修正が早いのであります。
その速さも段違いでございます。(少々大げさではありますが、まんざらでもございません)
これをごらんの皆様、そのhoudiniを操る集団がここには存在するのです。
小さなハリウッドとでも題しましょうか、まさにここはhoudini天国なのでございます。
と、houdiniばかりを絶賛してしまいました。
他にも、Mayaなどハイエンドなアプリーションを使いこなし、他との連携の取れたワークフローは、私自身にとって、まさに日々勉強させられるしだいでございます。
いつしか、当社の紹介のようになってしまいました。
私の紹介といっても、このように、つまらない男でございます故、今回は控えさせていただきたいと思います。
最初にも申し上げましたように、私自身、このような公衆の面前に文を晒すのは初めてでございまして、
なかなか、筆も進みません。
まとまりの無い内容になってしまっていると、分かってはいるのですが、なにぶんCGしか能の無い人間です。お許しください。
さて、私の乱文さ加減にそろそろ限界でございましょうから、この辺でやめておきたいと思います。
これからの、皆様のご健康と、ますますのご発展を願いまして、私からの挨拶に代えさせていただきます。
これからも、よろしくお願いいたします。
秋元@TransistorStudio