OTLを作っていてふと思ったことです。
Houdiniのノードのアイコンを自分で作って
OTLに読ませていたのですが、なんだか汚いのです。
Houdiniオリジナルのアイコンだとズームしてもアンチエイリアスが
きれいなのです。(H8までの話ですが)
そこで、Houdiniオリジナルのアイコンファイル、すなわち.iconファイルを
いかにして作るかをお勉強いたしました。
なんと、iconファイルは、houdiniのgeoファイルから生成するらしいのです。
iconファイルはASCIIデータなのでgeoから作るみたいです。
Houdiniネイティブのiconにはbiconというバイナリのファイルもあるみたいです。
作り方はとても簡単。
コマンドプロンプトなどで、gicon - と打つと、iconコンパイラのヘルプが見れます。
あらかじめ用意したgeoファイルをgiconで変換します。
gicon [filename].geo
これだけで、[filename].iconができあがります。
これで作ったアイコンは、それはそれはエレガントなです。
注意すべき点は、ソートと色です。
前後関係は、Zのソートにあるようです。
ソートに関しては詳しくは上記のヘルプをみてください。
色は、プリミティブカラーのみ反映されます。
ポイントカラーはスルーされます。
テストで星のモデルをgeoではきました。
ジオメトリの画像
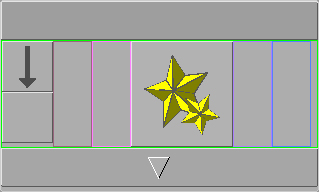
それをgiconでコンバートします。
それでできたアイコンがこちらです。

geoから作るので、結構癖がありますが、慣れればネイティブなアイコンを
作れることでしょう。なんとなくHoudiniのアイコンの雰囲気の意味を理解した
今日この頃でした。
od[force]のWiKiにHow to make .icon filesという項目が
あります。そちらにもちろっと書いてあるようです。